

Wireframes are not a meaningless collection of structured grey boxes, although they look something like.
#Wireframe mockup free how to#
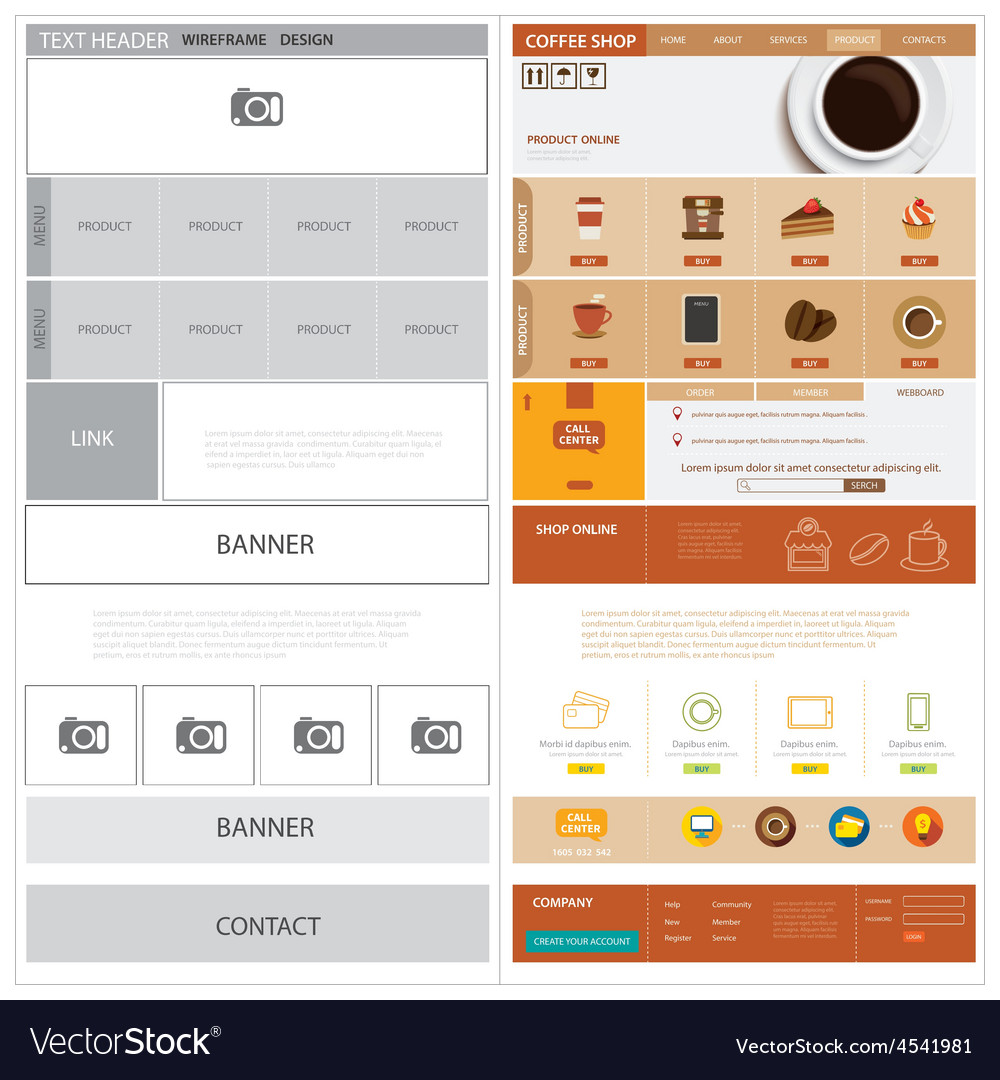
When to use Wireframe, Mockup, and Prototype?īefore you decide on how to better choose and when wireframe vs prototype vs mockup, mind the following. The Prototypes may be created via Sketch, Figma, Adobe XD, or Invision. Sometimes the mockup stage is skipped and a prototype is made based on detailed wireframes. When your design concept is ready, all that remains is to link the pages. The prototype shows not only what the final product will look like, but also how it will work. Prototype vs wireframe vs mockup is clickable. What is a Prototype and How to Create it?Ī prototype is an interactive model of a product. A mockup is needed to support a product design with a client or conduct a focus group to choose the best design option from a range of available. In mockups, the emphasis is laid on the visual part: we put on the design onto the approved structure (wireframe). They are more like a product design concept. The mockups may be presented as static JPG layouts or layouts made using InVision, Sketch Cloud, Figma Preview Mode, or Adobe XD. For simple projects, this will be enough, and for complex projects, you will need a technical assignment with a list of necessary functions.Ī Service App design What is Mockup and How to Create it? To create a wireframe, all you need to know is the purpose and target audience of the product and its competitors. In fact, this is a reference point for the team a product diagram is a structure, which will then be used to dwell on it. It allows you to quickly capture the idea of how everything will be arranged and does not require a lot of time to render.

Thus, wireframes are rough outline product structures. For low detail wireframes, paper and a pencil are often enough to sketch. But in this case, no one can figure out what’s what without additional presentation, except the author of the wireframe. This one may be done even on the first brainstorm with a team by fast sketching. For highly detailed wireframes any graphic or vector editor will do (Sketch, Figma, etc). This wireframe can already be shown to the client, and no additional presentation is needed. It is a more detailed plan, with captions explaining what each element means. Moreover, the degree of detail may differ: You may wireframe a user path, one or all existing pages, etc. A wireframe is simply a format for displaying information. But in other cases, the more complex design goes through all three creation stages. You may limit yourself to just a mockup design or wireframe + mockup. If you create a very simple product with the only possible user scenario, such as a landing page, there’s no necessity to produce a prototype.

They show how the future product will look from three points of view – structure, visual concept, and functionality. There are several layouts in UX design: wireframe, mockup, and prototype. Check out Dribbble What are the Differences Between Wireframe, Mockup, and Prototype? They have a similar meaning, so not to confuse them, let’s define what’s what.

In this process, the concepts of design wireframe vs mockup vs prototype emerge. Digital products do not appear from anywhere: they are well thought out, planned, visualized, and only then assembled into a working version.


 0 kommentar(er)
0 kommentar(er)
